Changes in DLE templates in the admin panel for 10.2-10.3
26-12-2022, 12:28
Author: Test-Templates (edited Beetemplate)
This menu does not carry any new ideas, but I tried to make it very simple in terms of code and understanding. I will not give HTML and CSS code - you can easily figure them out yourself, since there are simple elementary lists. I'll just give you the jQuery code that we need to make the menu work:

jQuery Code
$(document).ready(function() {
// Vertical Menu
$(".tt-menu li").hover(
function() {
$(this).find("ul:first").fadeIn(200);
$(this).addClass("active");
}, function() {
$(this).find("ul:first").fadeOut(0);
$(this).removeClass("active");
});
$(".tt-menu li:has(ul)").addClass("level-item");
// Horizontal Menu
$(".tt-menu-horizontal li").hover(
function() {
$(this).find("ul:first").fadeIn(200);
$(this).addClass("active");
}, function() {
$(this).find("ul:first").fadeOut(0);
$(this).removeClass("active");
});
$(".tt-menu-horizontal li:has(.tt-menu-horizontal-right)").addClass("level-item2");
$(".tt-menu-horizontal-right li:has(ul)").addClass("level-item");
});
When hovering the mouse over any item in the list (the li tag), we look for the first ul element (submenu) in it and if this element is present, then we show it. For convenience, we add typical arrows to those lists that contain submenus, which seem to hint that there is something to fall out =) The level-item (right arrow) and level-item2 (down arrow) classes are responsible for these arrows.
To connect the menu, you need to add the following code between the tags and
Code
<script type="text/jаvascript" src="{THEME}/js/active.js"></script>
Vertical menu code
<div style="clear: both;height: 100px;"></div>
<ul class="tt-menu">
<li><a href="#">First level 1111</a></li>
<li>
<a href="#">First level 2222</a>
<ul>
<li><a href="#">Second level 1111</a></li>
<li>
<a href="#">Second level 2222</a>
<ul>
<li><a href="#">Third level 1111</a></li>
<li><a href="#">Third level 2222</a></li>
<li><a href="#">Third level 2222</a></li>
<li>
<a href="#">Third level 3333</a>
<ul>
<li><a href="#">Fourth level 1111</a></li>
<li><a href="#">Fourth level 2222</a></li>
<li><a href="#">Fourth level 3333</a></li>
<li><a href="#">Fourth level 4444</a></li>
</ul>
</li>
<li><a href="#">Third level 4444</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">First level 3333</a></li>
<li><a href="#">First level 4444</a></li>
</ul>
</div>
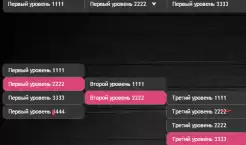
Horizontal menu code
<div style="min-height: 500px;">
<ul class="tt-menu-horizontal">
<li><a href="#">First level 1111</a></li>
<li>
<a href="#">First level 2222</a>
<ul class="tt-menu-horizontal-right">
<li><a href="#">Second level 1111</a></li>
<li>
<a href="#">Second level 2222</a>
<ul>
<li><a href="#">Third level 1111</a></li>
<li><a href="#">Third level 2222</a></li>
<li><a href="#">Third level 2222</a></li>
<li>
<a href="#">Third level 3333</a>
<ul>
<li><a href="#">Fourth level 1111</a></li>
<li><a href="#">Fourth level 2222</a></li>
<li><a href="#">Fourth level 3333</a></li>
<li><a href="#">Fourth level 4444</a></li>
</ul>
</li>
<li><a href="#">Third level 4444</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">First level 3333</a></li>
<li><a href="#">First level 4444</a></li>
</ul>26-12-2022, 12:28
26-12-2022, 14:22
26-12-2022, 14:26


There are no comments
Information
Users of Visitor are not allowed to comment this publication.